Webpage Design
Introduction
Course code : DESI1183
Course co-ordinator : David Watson
Course weighting : 40 credits
This course is all about the design and implementation of web pages and small websites. It covers the fundamentals of Web Design and is concerned with the client-side technologies that form the “three layer web”; the structural layer, the presentation layer and the behavioural layer – HTML, CSS and JavaScript respectively. Although it begins by considering the mainstream versions of those technologies, XHTML 1.0 and CSS 2.1, it goes on to cover trending technologies such as HTML5, CSS3 and jQuery. It also aims to develop an understanding of webpage aesthetics and looks at the use of colour, images, typography and general graphic design principles, although these are covered in more detail during the Applied Art for the Web course. It also covers the web design process, from client brief through to deployment and promotion. As such, it can be considered a general introduction to web design which is why this is the first course taught on the Web Design & Content Planning programme.
 With a group of students from diverse backgrounds, a programme such as Web Design & Content Planning requires some common currency among those taking part. This course acts as a foundation for further study and discussion. As such, we will cover some basic aspects of web design. This is not
to undervalue what you already may know but to ensure that everyone has the same basic understanding of the issues.
With a group of students from diverse backgrounds, a programme such as Web Design & Content Planning requires some common currency among those taking part. This course acts as a foundation for further study and discussion. As such, we will cover some basic aspects of web design. This is not
to undervalue what you already may know but to ensure that everyone has the same basic understanding of the issues.
This course is about the technical and aesthetic aspects of web design in equal measure. The course is not about learning how to use any particular piece of software. It is about gaining a fundamental understanding of how the web works and how to create webpages to a high standard.
Aims and Outcomes
- To understand what the web is and how webpages are composed.
- To learn how to approach the design of simple websites.
- To develop the skills needed to implement the design.
- To understand how to conform to web standards and how to test webpages.
- To learn how to be self-critical and how to assess the work of others.
Format
The course runs during Term 1 and consists of four main elements - workshops, online dialogue, coursework and projects.
Workshops
The workshops will focus on “webpage design” in the widest sense of the words. We will cover both technical and aesthetic aspects during the workshops and lively dialogue is encouraged. The various topics are given on the timetable although this is only meant to be indicative and may change to suit specific requirements. Detailed tutorials etc. may be given at the workshop sessions or made available on-line. It must be stressed that complete coverage of the topics under consideration cannot be dealt with during the workshops and you will need to allocate time to follow up each workshop with further study.
Online Dialogue
Online teaching and support is available from a number of resources. Firstly, you may contact the course tutor by email. However, for general comment and discussion, students should engage with the course tutor, other tutors and other students on the programme at the online forum. This is a public forum, specifically set up for this programme but it also has a number of private areas where course and programme specific topics can be discussed. It is well used and a popular method of communication among the other students. Your questions will be answered either by the course tutor or by other members of the forum. Use of the forum is an integral part of the learning process and you are expected to become active members. We see the forum as being a way of documenting current trends and news and a place for discussion. The forum already contains a large amount of information and is a valuable resource tool as well as an excellent “forum” for debate.
Online activity also includes blogging and commenting on other students' blog posts. You will be provided with a personal blog for the submission of written work but you may also use the blog to publish any relevant material.
Coursework
Each week you will be given one or more tasks and some recommended reading to be completed for the following week when feedback will be given. Some tasks will build on work completed the previous week so it's important not to fall behind. Coursework will be assessed at the end of the course. You will be provided with a web hosting account with FTP access so that you can put your coursework online. This enables tutors and students to look at coursework outside of normal teaching times and allows you the flexibility to work whenever convenient. Take a look at Kate's page, which will give you some idea how yours might turn out.
Projects
In addition to the weekly coursework, there are 2 projects that must be completed by the dates given in the course schedule and made available online using the web space provided. In general, project briefs are issued after relevant topics have been covered in the workshops to ensure that all students are able to complete the work. A studio crit is held the week before submission so that help, advice and feedback can be given before project work is submitted. It is particularly important to meet deadlines for project work as they constitute 50% of the assessment for this course.Student Websites
You must keep an online directory of all the work you produce for this course and all other courses on this programme. We recommend you use your hosted web space to create a directory of your work with links to the various elements. Advice will be given on how best to do this. You can see a list of all our current students and links to their work on the Current students page.
Schedule
The course schedule gives an overview of the timetable, weekly topics and submission dates for this course. There may be occasional changes, so check back frequently.
Full-time & part-time, first year students
| Date | Room | Title |
|---|---|---|
| 25th Sep 2014 (am) | 1015 | What is web design? |
| 25th Sep 2014 (pm) | 1014 | Process, context and personalities |
| 2nd Oct 2014 | Crit Pit | Web Thesis Project final presentations |
| 9th Oct 2014 (am/pm) | 1015/1014 | The structural layer |
| 16th Oct 2014 (am/pm) | 1015/1014 | The presentation layer |
| 23rd Oct 2014 (am/pm) | 1015/1014 | Images and colour with CSS |
| 30th Oct 2014 (am/pm) | 1015/1014 | CSS Typography |
| 6th Nov 2014 (am/pm) | 1015/1014 | Structural elements and page layout * |
| 13th Nov 2014 (am/pm) | 1015/1014 | More CSS goodness with CSS3 ** |
| 20th Nov 2014 (am/pm) | 1015/1014 | HTML5 are we there yet? |
| 27th Nov 2014 (am/pm) | 1015/1014 | Responsive Web Design ** |
| 4th Dec 2014 (am/pm) | 1015/1014 | Introduction to JavaScript *** |
| 11th Dec 2014 (am/pm) | 1015/1014 | jQuery for designers † |
| 18th Dec 2014 | Self Study | |
| Winter Vacation (2 weeks) | ||
| 8th Jan 2015 | Self Study | |
| 15th Jan 2015 (am/pm) | 1015/1014 | PHP for site modularity †† |
| 22nd Jan 2015 (am/pm) | 1015/1014 | PHP and MySQL for dynamic content ††† |
All face-to-face sessions are 3 hours long and take place on Thursday mornings (am), beginning at 10.00am in room 1015 or afternoons (pm), beginning at 2.00pm in room 1014 unless otherwise indicated.
See the programme teaching schedule for an overview of all courses.
* Small Business Website project brief issued
** Small Business Website project interim crits
*** Small Business Website project submission and crit
† Website Makeover project brief issued
†† Website Makeover project interim crit
††† Website Makeover project submission and crit
Course Documents
These documents contain all the information about the course, projects, weekly coursework and references. All documents are provided in PDF format. Some documents are also provided in appropriate alternative formats. In order to view the PDF files, you will need the Adobe Reader.
There are currently 28 files in this section
Reference Documents
These documents are useful references. They are mostly extracts and sample chapters from some of the books on the reading list. You will find references to some of these documents in the weekly reading recommendations.
There are currently 1 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| The Glass Wall.pdf | 8,073.0 | 27th Aug 2019 |
Worked Examples
Documents in this section are designed to illustrate some of the ideas discussed during the workshops. New examples will be added as and when appropriate.
There are currently 13 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| class_6_font_embed.html | 2.1 | 27th Aug 2019 | |
| class_6_typography.html | 6.0 | 27th Aug 2019 | |
| class_7_border_trick.html | 2.7 | 27th Aug 2019 | |
| class_7_page_design_styled.html | 6.6 | 27th Aug 2019 | |
| class_7_page_design_styled_image.html | 6.8 | 27th Aug 2019 | |
| class_7_page_design_unstyled.html | 5.3 | 27th Aug 2019 | |
| class_7_page_layout.html | 3.0 | 27th Aug 2019 | |
| nav_back_highlight.gif | 0.7 | 27th Aug 2019 | |
| nav_back_normal.gif | 0.7 | 27th Aug 2019 | |
| sprite.png | 1.9 | 27th Aug 2019 | |
| week_3_index.html | 0.4 | 27th Aug 2019 | |
| week_3_main.css | 0.4 | 27th Aug 2019 | |
| week_4_sprite.html | 1.1 | 27th Aug 2019 |
Working with list item floats
There are currently 10 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| centred-flush-h1.css | 0.5 | 27th Aug 2019 | |
| centred.css | 0.3 | 27th Aug 2019 | |
| change-order.css | 0.5 | 27th Aug 2019 | |
| cow-parsley.jpg | 22.5 | 27th Aug 2019 | |
| float-exercise.zip | 248.3 | 27th Aug 2019 | |
| globe-artichoke.jpg | 13.8 | 27th Aug 2019 | |
| hawthorn.jpg | 13.7 | 27th Aug 2019 | |
| index.html | 3.5 | 27th Aug 2019 | |
| left.css | 0.3 | 27th Aug 2019 | |
| right.css | 0.3 | 27th Aug 2019 |
CSS 3-column layout (faux columns)
There are currently 6 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| column-bottom.png | 1.3 | 27th Aug 2019 | |
| column-middle.png | 0.9 | 27th Aug 2019 | |
| column-top.png | 1.3 | 27th Aug 2019 | |
| fixed-grid.html | 3.6 | 27th Aug 2019 | |
| fluid-grid.html | 3.6 | 27th Aug 2019 | |
| index.html | 4.8 | 27th Aug 2019 |
CSS navigation
There are currently 8 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| centred.html | 0.6 | 27th Aug 2019 | |
| nav-back-hover.png | 1.0 | 27th Aug 2019 | |
| nav-back.png | 1.0 | 27th Aug 2019 | |
| no-floats.html | 1.1 | 27th Aug 2019 | |
| no-images.html | 2.3 | 27th Aug 2019 | |
| single-image.html | 1.0 | 27th Aug 2019 | |
| sprite.png | 1.1 | 27th Aug 2019 | |
| two-images.html | 1.0 | 27th Aug 2019 |
CSS3
There are currently 1 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| index.html | 1.6 | 27th Aug 2019 |
Responsive
There are currently 5 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| earth.jpg | 26.7 | 27th Aug 2019 | |
| example.html | 3.5 | 27th Aug 2019 | |
| mars.jpg | 17.8 | 27th Aug 2019 | |
| responsive.html | 9.6 | 27th Aug 2019 | |
| wells.jpg | 21.0 | 27th Aug 2019 |
JavaScript
There are currently 11 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| javascript_00_hello_world.html | 1.5 | 27th Aug 2019 | |
| javascript_01_change_page_background.html | 2.4 | 27th Aug 2019 | |
| javascript_02_change_colour.html | 2.3 | 27th Aug 2019 | |
| javascript_03_change_multiple.html | 2.8 | 27th Aug 2019 | |
| javascript_04_change_text.html | 2.2 | 27th Aug 2019 | |
| javascript_05_hide.html | 2.3 | 27th Aug 2019 | |
| javascript_06_new_window.html | 1.8 | 27th Aug 2019 | |
| javascript_07_day_of_the_week.html | 2.8 | 27th Aug 2019 | |
| javascript_08_today.html | 2.3 | 27th Aug 2019 | |
| javascript_09_highlight_today.html | 2.7 | 27th Aug 2019 | |
| window.html | 0.7 | 27th Aug 2019 |
jQuery
There are currently 10 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| jquery_00_hello_world.html | 3.4 | 27th Aug 2019 | |
| jquery_01_id_selector.html | 4.2 | 27th Aug 2019 | |
| jquery_02_class_selector.html | 3.7 | 27th Aug 2019 | |
| jquery_03_toggle.html | 2.8 | 27th Aug 2019 | |
| jquery_04_slidetoggle.html | 3.3 | 27th Aug 2019 | |
| jquery_05_accordion.html | 3.3 | 27th Aug 2019 | |
| jquery_06_table_stripes.html | 4.2 | 27th Aug 2019 | |
| jquery_07_multiple_properties.html | 4.4 | 27th Aug 2019 | |
| jquery_08_table_hover.html | 4.4 | 27th Aug 2019 | |
| jquery_09_tabs.html | 6.3 | 27th Aug 2019 |
Assessed Elements
This course includes 4 assessed elements; coursework, online activity and two projects. Details of these elements are given below. Each of the elements has a slightly different weighting and this is indicative of the degree of difficulty and/or the amount of work required. The weighting is as follows:
- Coursework: 30%
- Online activity: 10%
- Small Business Website: 35%
- Website Makeover: 25%
Project outlines and full briefs (.pdf) are given below.
Coursework
3 Designed Objects
For each week of this course, you will get a coursework sheet (.pdf) with details of the tasks to be completed before the following week. In most weeks, you are asked to do some contextual reading, to write and publish a blog entry and to progress your 3 Designed Objects website. Additional details will be given during the taught sessions.
Online activity
Online activity is an important part of this programme and there is a 10% component of your assessment for actively engaging online through the programme forum, by commenting on other students blog entries and via Slack and on Twitter.
Project Details
Small Business Website
You will design and produce a basic website for a small business concern. This project will give you the opportunity to implement some of the techniques and design ideas you have developed during the first part of the course. This project will be used to help demonstrate some of the issues involved with the development of small websites including: the design process, colour and typography, site structure and navigation, standards compliant and semantic coding.
Website Makeover
Some websites are built from scratch, but increasingly, web designers have to learn how to redesign existing sites. For this project, you will take an existing website and redesign it using the same content. This will give you the opportunity to critically assess the current site and to make improvements where you think they are required. You should undertake an analysis of the inherent problems with the existing design and provide an explanation of how these have been resolved in your new design.
Project Briefs
There are currently 2 files in this section
| Filename | Size (KB) | Date Modified | |
|---|---|---|---|
| Project 1 - Small Business Website 2014-15.pdf | 112.9 | 27th Aug 2019 | |
| Project 2 - Website Makeover 2014-15.pdf | 98.7 | 27th Aug 2019 |
General resources
There are literally hundreds of good web design sites on the web but a few are outstanding with excellent content added on a regular basis. I recommend that you read both A LIST Apart and Smashing Magazine regularly.
- A LIST Apart - Essential reading for people who make websites
- Smashing Magazine - Excellent web design magazine with daily articles
- Web Platform - Open education resource with lots of useful articles
- CSS Tricks - Excellent tutorials by Chris Coyier
- Web Style Guide - Compulsory reading; the online version of the book
- A Practical Guide to Designing for the Web - More compulsory reading from Mark Boulton
- World Wide Web Consortium - Dry and dense but they build the foundations of the web
Learning HTML and CSS
- Code Academy
- Learn to Code HTML & CSS
- Learn HTML and CSS: An Absolute Beginner's Guide
- The Ultimate HTML Reference - Sitepoint
- The Ultimate CSS Reference - Sitepoint
- JavaScript Reference - Sitepoint
- Can I Use? - Browser support reference for HTML and CSS features
Class resources
- Class 01 links ~ What is web design?
- Class 02 links ~ Web design process, context and personalities
- Class 03 links ~ The structural layer - HTML
- Class 04 links ~ The presentation layer - CSS
- Class 05 links ~ Images and colour with CSS
- Class 06 links ~ CSS Typography
- Class 07 links ~ Structural elements and page layout
- Class 08 links ~ Navigation and fun with CSS3
- Class 09 links ~ HTML5 - Are we there yet?
- Class 10 links ~ Responsive Web Design
- Class 11 links ~ The behavioural layer - introduction to JavaScript
- Class 12 links ~ jQuery for designers
Class 01 links ~ What is web design?
- History of the Web - World Wide Web Foundation
- The Evolution of the Web
- The World Wide Web - Wikipedia
- How the web went world wide - BBC News
- The Shape of Design (book) - Frank Chimero
- The Shape of Design (conference talk) - Frank Chimero
- Process - Web Style Guide
- Page Design - Web Style Guide
- Building your first web page - Excellent tutorial by Shay Howe
- A Modern Web Designer's Workflow - Chris Coyier
- A Beginner's Guide to Wireframing - Webdesign Tuts+
Class 02 links ~ Web design process, context and personalities
- Domain Name - Wikipedia
- Nominet - The Internet registry for .uk domain names
- UK Top Hosts - Hosting reviews and articles
- How domain name servers work - Howstuffworks
- Domain Name System - Wikipedia
- Getting your content online - Opera Web Standards Curriculum
- 35 Useful Source Code Editors Reviewed - Smashing Magazine
Choosing a Domain Name
- Tips on choosing a good domain name - The Site Wizard
- Top 10 tips for choosing a business domain name - Byte Start
- How to Choose a Domain Name for your Website - Quick on the Net
- 12 Rules for Choosing the Right Domain Name - SEOmoz
- 12 Excellent Tools for Picking a Domain Name - Six Revisions
Domain Detective Tools
- DomainTools - Get detailed information on any domain
- Domain Crawler - More detailed information on any domain
Domain Name Registration
Web Hosting
- Clook Internet UK - Small independent host offering a full range of options.
- WebFusion - Popular value host with lots of options
- Heart Internet - Another popular value host with lots of options
- Fasthosts - Very popular host with own infrastructure and wide range of options
- Eco Web Hosting - A carbon neutral option
- Memset - Dedicated Servers and Cloud Hosting
Class 03 links ~ The structural layer - HTML
- Code Academy - Wonderful interactive learning tool
- Getting to know HTML - Excellent tutorial by Shay Howe
- HTML Dog - Excellent tutorial for beginners by Patrick Griffiths
- W3C Markup Validation Service
- W3C Link Checker Service
- Semantics in HTML - 3-part article by John Allsopp
Video tutorials
HTML: Validation
Class 04 links ~ The presentation layer - CSS
- Getting to know CSS - Excellent tutorial by Shay Howe
- Beginner's guide to CSS - Friendly Bit
- Selectutorial - Excellent CSS Tutorials
- HTML Dog - Excellent CSS tutorial for beginners by Patrick Griffiths
- W3C CSS Validation Service
- CSS Hacks - A useful listing of hacks for different browsers
- Creating Sexy Stylesheets - 10 top tips for improving your CSS
- The 30 CSS Selectors you Must Memorize - net tuts+
- CSS Zen Garden - the beauty of CSS design
Class 05 links ~ Images and colour with CSS
- Colour Theory - Opera Web Standards Curriculum
- Color: An Investigation - Digital Web Magazine
- Creating Colour Palettes - And all that Malarkey Tutorials
- Colour Schemes - Mezzoblue
- Color Theory Basics - Color Wheel Pro
- Color Meaning - Color Wheel Pro
- Color Theory for Designers, Part 1 - Smashing Magazine
- Color Theory for Designers, Part 2 - Smashing Magazine
- Color Theory for Designers, Part 3 - Smashing Magazine
Interactive Colour Pickers
- Color Palette Creator - Slayer Office
- Color Scheme Designer - Excellent tool
- EasyRGB.com - Lots of useful colour tools
- Color Palette Generator - Create colour schemes from images
Images and CSS
- CSS Background Tutorial - tizag.com
- CSS Float Image - tizag.com
- Floating an image to the right - Floatutorial
Class 06 links ~ CSS Typography
Typography
- CSS Typography: The Basics - Six Revisions
- CSS Typography: Techniques and Best Practices - Six Revisions
- CSS Typography: Examples and Tools - Six Revisions
- The Ultimate Guide to CSS Typography - three{styles}
- 10 Examples of Beautiful CSS Typography and how they did it… - 3.7 Designs
- px – em – % – pt – keyword - CSS Tricks*
- I Love Typography - Excellent blog by John Boardley
- Typography on the Web - Opera Web Standards Curriculum
- Typography - Web Style Guide
- Text Styling with CSS - Opera Web Standards Curriculum
- The Elements of Typographic Style Applied to the Web - Excellent primer by Richard Rutter
- Microsoft Typography - Useful information on Windows fonts
- The Anatomy of Web Fonts - Sitepoint
- Accessible Web Typography - an introduction for web designers
- Ipsum Lorum - Need some body text as a filler?
- CSS Typography - Digital Web Magazine
- Six ways to improve your web typography - net tuts +
- What Font Should I Use? - Smashing Magazine
Font Services
- Web font hosting services - An Overview - sprungmarker
- Google Web Fonts - Free fonts fron Google
- Typekit - Adobe's font service
- Fonts Live - by Monotype
- Font Deck - Home grown, excellent UK-based service
- Font Squirrel - The free font service
- Fonts.com - The original font delivery service with a massive catalogue
Class 07 links ~ Structural elements and page layout
CSS Positioning and Floats
- CSS Positioning 101 - A List Apart
- CSS Floats 101 - A List Apart
- Floats video tutorial - Treehouse
- The Mystery Of The CSS Float Property - Smashing Magazine
- All About Floats - CSS Tricks
- Floatutorial: simple tutorials on CSS floats - Max Design
- Floats and Clearing - Opera Web Standards Curriculum
- Create Sidebars of Equal Height with Faux Columns - Line 25
- Force Element To Self-Clear its Children (clearfix) - CSS Tricks
- Sample CSS Page Layouts - Max Design
- Ruthsarian Layouts
- Little Boxes - The Noodle Incident
- In Search of the Holy Grail - A List Apart
- CSS3 module: Multi-column layout - W3C Working Draft
Video tutorials
HTML & CSS: Clear fixes
Grid-based page design
- Page Structure - Web Style Guide
- Page Design - Web Style Guide
- Five simple steps to designing grid systems - Mark Boulton
- Grid design basics: Grids for Web page layouts - Craig Grannell
- Establishing Your Grid In Photoshop - Smashing Magazine
- Headers, Footers, Columns and Templates - Opera Web Standards Curriculum
- Design by Grid - Articles and resources
- The 960 Grid System - Roll your own…
Lists for Navigation
- CSS Design: Taming Lists - A List Apart
- Listamatic - one list, many options
- Turning a list into a navigation bar - 456 Berea Street
- Sliding Doors of CSS - A List Apart
- 30 Exceptional CSS Navigation Techniques - Six Revisions
- CSS-Based Navigation Menus: Modern Solutions - Smashing Magazine
- Nifty Navigation Tricks Using CSS - Sitepoint
CSS Image Rollovers
- Simple CSS Rollover (no images) - Max Design
- CSS Image Rollovers - Webvamp
- Making CSS Rollover Buttons - Elated
Information Architecture
- Information Architecture - Wikipedia
- Boxes and Arrows - Excellent webzine about Information Architecture
- Information Architecture as an Extension of Web Design - Digital Web Magazine
- Ambient Findability: Findability Hacks - A Lisp Apart
- Topics: Information Architecture - Digital Web Magazine
Website Navigation
- Good Web Site Navigation - Reaching The Information Instantly - Mardiros Internet Marketing
- Website Navigation - HTMLSource
- Website navigation (a description) - London Borough of Richmond upon Thames
- More Than Just a Footer - Digital Web Magazine
- Where Am I? - A Lisp Apart
- Trying to Navigate Website Navigation - Six Revisions
Tabbed Navigation Design
- Sliding Doors of CSS - A Lisp Apart
- Sliding Doors of CSS, Part II - A Lisp Apart
- Centered Tabs with CSS - 24 Ways
Class 08 links ~ Navigation and fun with CSS3
- The No-Pressure Introduction to CSS3 - onextrapixel
- CSS3.info - They say: Everything you need to know about CSS3
- CSS3 Tutorial - W3Schools
- 20 Useful Resources for Learning about CSS3 - Six Revisions
- CSS3 - What is it? - 6 part tutorial from Design Shack
- CSS3 Generator - A simple way to create rules by selecting effects
- Learning CSS3: A Reference Guide - Smashing Magazine
- Basic CSS3 Techniques you should know - Six Revisions
- CSS3 Techniques you should know - Six Revisions
Video tutorials
- Various CSS3 video tutorials - Treehouse
CSS3: Introduction
CSS3: Border radius
CSS3: Advanced box shadows
CSS3: Multiple backgrounds
CSS3: Attribute selectors
Week 09 links ~ HTML5 - Are we there yet?
- HTML5 for Web Designers - Online book by Jeremy Keith
- HTML5 Semantics - Smashing Magazine
- HTML5 Boilerplate - Frontend developers's base HTML/CSS/JS template
- Coding An HTML 5 Layout From Scratch - Smashing Magazine
- Structural Tags in HTML5 - Ordered List
- How to Make All Browsers Render HTML5 Mark-up Correctly – Even IE6 - net tuts+
Week 10 links ~ Responsive Web Design
- Why We Shouldn't Make Separate Mobile Websites - Smashing Magazine
- Build a responsive site in a week (Part 1 of 5) - .net
- Responsive Web Design Techniques, Tools and Design Strategies - Smashing Magazine
- 50 fantastic tools for responsive web design - .net
- The state of responsive images - .net
- 15 fabulous responsive sites for your inspiration - .net
Class 11 links ~ The behavioural layer - introduction to JavaScript
JavaScript
- JavaScript - Code Academy
- Introduction to JavaScript by Peter-Paul Koch
- Introduction to JavaScript - Adobe Developer Connection
- JavaScript Tutorials - How To Create
- Behavioral Separation - A List Apart
- Stuff and Nonsense: Strategies for CSS Switching - Digital Web Magazine
The DOM (document object model)
- The Document Object Model - Wikipedia
- Introduction to the DOM - BrainJar
Class 12 links ~ jQuery for designers
jQuery (a JavaScript framework/library)
- An Introduction to jQuery for Designers - Design Festival
- jQuery Tutorial for Beginners: Nothing But the Goods - Impressive Webs
- Introduction to jQuery - Adobe Developer Connection
- jQuery Essentials Slideshow - Marc Grabanski
- jQuery Tutorials - jQuery website
- Articles and Tutorials - Learning jQuery
- Visual jQuery - Dynamic online reference for jQuery with lots of examples
- jQuery Tutorials for Designers - WebDesignerWall
- jQuery for Complete Beginners: Part 1 - 1st Web Designer
- jQuery for Complete Beginners: Part 2 - 1st Web Designer
- jQuery for Complete Beginners: Part 3 - 1st Web Designer
- jQuery for Complete Beginners: Part 4 - 1st Web Designer
- jQuery Fundamentals - eBook by Rebecca Murphey
- Improve your jQuery - 25 excellent tips - TVI Design
Video tutorials
- jQuery for Absolute Beginners: The Complete Series - net tuts+
- jQuery Tutorials for Beginners - Niall Doherty
jQuery for absolute beginners - part 1
jQuery for absolute beginners - part 2
Create an accordion with jQuery
Creating a jQuery accordion menu/navigation
- Exactly How to Create a Custom jQuery Accordion - net tuts+
- Accordion Madness - Learning jQuery
- Making accordion menu using jquery - Roshan's Blog
- Accordion - jQuery UI
- 30 jQuery Accordion Menus, Tutorials And Best Examples - 1st Web Designer
Ajax
- Ajax - Wikipedia
- Ajax: A New Approach to Web Applications - adaptive path
HTML: Validation
HTML & CSS: Clear fixes
CSS3: Introduction
CSS3: Border radius
CSS3: Advanced box shadows
CSS3: Multiple backgrounds
CSS3: Attribute selectors
jQuery for absolute beginners - part 1
jQuery for absolute beginners - part 2
Create an accordion with jQuery
Key Texts
We are very fortunate that there are now many excellent books on the topic of web design and to some extent, selecting a list of “key texts” is a matter of personal preference. However, the books below have been chosen specifically to match the structure and content of this course and to appeal to students at an introductory level. Students who want to broaden and deepen their knowledge may want to progress to those texts listed in the Further Reading section.
The primary text for this course is Jennifer Robbins' Learning Web Design (4th Ed.) and this should be suitable for most students. However, everyone learns in a different way and so I recommend 2 alternatives that some students may feel more comfortable with. The first is Head First HTML and CSS (2nd Ed.) by Elisabeth Robson and Eric Freeman, which makes for a slightly gentler introduction and may be appropriate for those with little or no prior experience of web design. The second is HTML & CSS: Design and Build Web Sites by Jon Duckett, which will appeal to those with a design background.
Since web design is a fast evolving discipline, it's a good idea to keep up with current trends by reading online magazines (see below) and blogs. However, it's still nice to receive your news, reviews and articles in paper format. As far as printed magazines are concerned, there is only one worth mentioning and that is net Magazine. It's an excellent publication, covering all the areas of concern for students on this programme and I recommend that you subscribe to it. The online magazines listed below are just the most useful of many currently publishing useful material, so this should be considered a partial list only.
Essential Text Books
- Learning Web Design (4th Ed.) by ¦ details
- The Modern Web by ¦ details
- Implementing Responsive Design by ¦ details
- Handcrafted CSS by ¦ details
- Above the Fold by ¦ details
- A Practical Guide to Designing for the Web by ¦ details
- JavaScripy & jQuery by ¦ details
Further Reading
- Designing with Web Standards (3rd Ed.) by ¦ details
- Visual Design for the Modern Web by ¦ details
- Universal Principles of Design by ¦ details
- Hardboiled Web Design by ¦ details
- Smashing Book #4 (New Perspectives on Web Design) by ¦ details
- The Shape of Design by ¦ details
- A Practical Guide to Designing the Invisible by ¦ details
Reference Books
Essential Magazines
- .NET Magazine ¦ details
- A List Apart ¦ details
- Smashing Magazine ¦ details
- Six Revisions ¦ details
- Impressive Webs ¦ details
- Mashable ¦ details
Essential Text Books
The books in this section form a core of texts that cover all the topics addressed during the Webpage Design course. During the course, you will be asked to do weekly reading and in most cases, it will be from these books. Many of them are available from the library but you should probably aim to own a copy of at least 3 or 4 of them, with Jennifer Robbins' Learning Web Design being top of your list.
Learning Web Design (4th Ed.) by Jennifer Niederst Robbins

If any book could claim to be a single volume introduction to everything a beginner needs to know about web design, this book comes closer than any other I know. If I tell you that the subtitle to this book is “A beginner's guide to HTML, CSS, JavaScript and web graphics”, that will give you some idea of the scope of this excellent book. At just over 600 pages long, this isn't a short read, but it is a surprisingly light read. Robbins is obviously a teacher and her clear and logical explanations of the topics in this book are delivered at a sensible pace, which makes even complex concepts such as progressive enhancement and responsive web design easy to understand. Web design beginners should make this book number one on their shopping list.
See more information about Learning Web Design (4th Ed.)
Learning Web Design (4th Ed.) is available at Amazon.co.uk
Preview Learning Web Design (4th Ed.) at Google Books
Greenwich library: 4 copies + electronic copy ~ view catalogue entry
The Modern Web by Peter Gasston

Inevitably, and even after 600 pages, Jennifer Robbins can't take us to the cutting edge of web design but fortunately, Peter Gasston can take us there with his book, The Modern Web. In it, Peter discusses many of the changes in web design technology happening right now and those that are set to become important in the near future such as the CSS Flexbox module. However, the book is not just about the headline design tools of the future, it also covers many topics that will just make you a better coder. Coverage of WAI-ARIA roles and HTML5 Microdata will help you write code that is semantically rich and accessible by assistive technologies. Of course, there's graphics too and Peter spends a whole chapter covering the SVG file format, which is destined to become possibly the most important graphics format on the web. This book will take your understanding of web technologies to an advanced level.
See more information about The Modern Web
The Modern Web is available at Amazon.co.uk
Preview The Modern Web at Google Books
Greenwich library: Electronic copy only ~ view catalogue entry
Implementing Responsive Design by Tim Kadlec

Of all the conceptual and applied challenges that face the contemporary web designer, it is probably responsive design that causes the most difficulties. Partly this is due to the fact that it is still relatively new and optimised workflows have yet to be invented and certainly, the tools we currently use are far from ideal. Of course, every web designer must read Ethan Marcotte's Responsive Web Design published by A Book Apart in order to grasp the fundamentals of this approach, but what then? Well, Tim Kadlec's excellent book is the next step. It takes the principles outlined by Marcotte and expands on them, taking the reader on a journey through a typical web design project and demonstrating how responsive design principles can be implemented.
A good understanding of responsive design is important for all web designers and I recommend reading as much as you can on the subject. On your reading list should also be the chapters by Brad Frost and Trent Walton from The Mobile Book, published by Smashing Magazine.
See more information about Implementing Responsive Design
Implementing Responsive Design is available at Amazon.co.uk
Preview Implementing Responsive Design at Google Books
Greenwich library: 4 copies ~ view catalogue entry
Handcrafted CSS by Dan Cederholm

This is an inspirational book. It's full of useful techniques that produce excellent and beautiful results. Most importantly, it demonstrates how CSS3 can be implemented now by adopting what Dan Cederholm describes as “progressive enrichment”, a philosophy that says it's OK that websites can look different in different browsers - in fact, that they should look different because some browsers are more capable than others and we should allow those browsers to provide a better user experience.
This is a full-colour book so that you can easily see the graphic results of the accompanying code - a really good way to learn. Read this book, cover-to-cover (it's not that long) and start working with CSS3 now. Also, if you can afford a little extra, the DVD edition is excellent too.
Handcrafted CSS is available at Amazon.co.uk
Preview Handcrafted CSS at Google Books
Greenwich library: 3 copies ~ view catalogue entry
Above the Fold by Brian Miller

Above the Fold is an ideal book for the web design newbie. Although it doesn't cover any particular topic in any great depth, it gives a great overview of the visual web design process and covers everything from the history of the web to the use of analytics via web page anatomy, typography, site planning, marketing and SEO. This book won't teach you how to code but it makes the perfect companion to your favourite book on HTML and CSS. It's printed in full colour with lots of really informative illustrations and lots of examples of websites that clearly illustrate the points made in the text. The book is a quick and easy read but there's enough here to make it a great reference too.
From the introduction: “The phrase ‘above the fold’ reminds us that there are both close similarities and vast differences between print and Web design. The principles of space usage, typography, and other elements of effective hierarchical communication are essential to both print and Web design, but the methods of achieving these principles involve different skill sets and consideration for the end user. That's what this book is about – the fundamentals of graphic design and the specific considerations a designer makes for effective web communication. And it's the reason Above the Fold is a fitting title.”
If I have one small criticism, it is that the book shows a bias towards the author's particular area of expertise (typography) but for those who need a visual design primer for the web that takes in other considerations like standard IAB banner sizes, this book is perfect.
Above the Fold is available at Amazon.co.uk
Greenwich library: 10 copies ~ view catalogue entry
A Practical Guide to Designing for the Web by Mark Boulton

It's probably fair to say that Mark Boulton's book has now reached the status of “classic text”. Essentially, it's a graphic design primer for web designers and is an ideal first read on the subject for anyone with little or no experience of visual design. The book contains no code and is not tied to any particular web technology and as such is an excellent generic guide to typography, colour and layout. The book also considers the design process and the development of design ideas.
Although the book can be bought in hard copy and eBook form from Five Simple Steps, it is also available to read for free.
See more information about A Practical Guide to Designing for the Web
A Practical Guide to Designing for the Web is available at Amazon.co.uk
Greenwich library: 6 copies ~ view catalogue entry
JavaScripy & jQuery by Jon Duckett

For anyone who has never written a computer programme before, JavaScript can be quite daunting Given that working with JavaScript and associated libraries like jQuery is now a key front-end skill, there is a need for a book that can take all would-be front-end designer/developers from first principles to an intermediate level in a simple and engaging manner. Jon Duckett's book does just that. It is unlike any other programming/scripting book I know. It is beautifully thought through, beautifully written and (what makes it different) beautifully presented.
See more information about JavaScripy & jQuery
JavaScripy & jQuery is available at Amazon.co.uk
This title is not currently available from the Greenwich library
Further Reading
The books below all fill in gaps, overlap and expand upon the "Essential Text Books" listed above. You do not need to own them but they may be used as good alternatives or simply to explore a bit more of the subject.
Designing with Web Standards (3rd Ed.) by Jeffrey Zeldman

This is a very important book. In Designing with Web Standards, Jeffrey Zeldman describes the way websites were coded in the twentieth century, clearly explains why this is now wrong and demonstrates how twenty-first century websites should be coded. The common perception is that designing websites to web standards is onerous for the designer and transparent to the user - naturally, many designers choose to ignore web standards. Zeldman demonstrates that working with standards, creating semantically correct XHTML in conjunction with structural CSS is, in fact, liberating rather than oppressive.
Some may fear that this book will give them a hard time and that Zeldman (standards guru) will push web standards for the sake of web standards. Nothing could be further from the truth. Zeldman is himself a website designer and as such, he delivers a very pragmatic approach to coding. The examples in the book are mainly based upon XHTML 1.0 Transitional (not Strict). Zeldman even covers the use of tables for page structure, heresy to most hard-line standards coders. The truth is that Zeldman is the best sort of evangelist. One who tells you it's OK not to go by the book if that seems impractical and you won't burn in hell as a consequence.
The book is also very instructive in the way it describes the development of web browsers and helps the reader to make sense of the many peculiarities that some browsers exhibit.
This may all sound rather dull but Zeldman has a very personable approach to technical writing. He is aware of the arcane nature of much of his subject matter and does a very good job of making it accessible and occasionally humorous.
This book has changed the way many web designers think and design. Whether you are a web design beginner or a seasoned professional, this book must be read; it will help you form opinions on web coding and will certainly help you to create better sites.
Designing with Web Standards (3rd Ed.) is available at Amazon.co.uk
Preview Designing with Web Standards (3rd Ed.) at Google Books
Greenwich library: 10 copies ~ view catalogue entry
Visual Design for the Modern Web by Penny McIntire

This is one of only a few books that attempts to make the crossover between graphic design principles and the coding of web pages and in the main it succeeds very well. In fact, it goes beyond visual design and introduces the idea of design for usability with a very good chapter on navigation.
The book is written for web design beginners but it has great aspirations. Rather than simply plodding through a series of themed chapters, the book begins with a couple of excellent chapters that give a firm grounding in the concepts of visual design and its relation to the functioning of the site (interaction design). In chapter 2, “Site Analysis”, the author devises a very useful schema that will help beginners understand the entire web design process.
The book includes one of the best chapters on colour, covering, colour theory, a good explanation of hexadecimal values and a suggested approach for the creation of colour schemes. Throughout the book, web design principles are clearly stated and explained.
Unfortunately, this book is currently out of print but is available second-hand.
Visual Design for the Modern Web is available at Amazon.co.uk
Preview Visual Design for the Modern Web at Google Books
Greenwich library: 4 copies ~ view catalogue entry
Universal Principles of Design by William Lidwell, Kritina Holden and Jill Butler

Universal Principles of Design, subtitled “100 Ways to Enhance Usability, Influence Perception, Increase Appeal, Make Better Design Decisions, and Teach through Design” is essentially a directory of all those design terms and “buzz phrases” that you know you ought to know the meaning of. The authors have chosen 100 design ideas and concepts and devote a double-page spread to each. Concepts such as Ockhams Razor, Fibonacci Sequence, Iteration and Legibility (the basics that all designers must understand) are beautifully described and illustrated with excellent examples to illustrate each point.
This is a general design reference although website examples are used where appropriate. All students of design should read this book and all designers should at least consider it a check list for their own knowledge and understanding.
Universal Principles of Design is available at Amazon.co.uk
Preview Universal Principles of Design at Google Books
Greenwich library: 5 copies ~ view catalogue entry
Hardboiled Web Design by Andy Clarke

So much of contemporary web design is about technique. Some may feel that the way we apply the various technologies like HTML and CSS is rule-driven but that's not the case. Of course we have a bunch of technology building blocks and there are rules about they way they are used but an understanding of the rules is only the start of the journey. Web designers also need to understand the way the rules are interpreted, what are the accepted practices and how all this understanding should be applied in order to create websites to a professional standard. Fortunately for us, Andy Clarke's Hardboiled Web Design gives us the information we won't find in the rule books.
The book was published in 2010, and I've heard Andy say that it is already out of date. Certainly, it doesn't address responsive web design but there is still enough here to make it a valuable read for those trying to understand the complexities of contemporary web design.
See more information about Hardboiled Web Design
Hardboiled Web Design is available at Amazon.co.uk
Greenwich library: 6 copies ~ view catalogue entry
Smashing Book #4 (New Perspectives on Web Design) by Various authors

Over the years, Smashing Magazine has produced some great books that have kept us all up-to-date with contemporary ideas and concepts in web design. Smashing Book #4 is no exception but this volume elevates the series from ‘good to know’ to ‘essential reading’ for all web designers. I could have singled out any one of the 13 essays in this book but for me, Harry Roberts' chapter, Modern CSS Architecture and Front-End Development is a seminal work. In it, Harry challenges some of the most strongly held beliefs (e.g. CSS class names should be semantic) and paves a new way forward for front-end developers. This is a book that demonstrates the maturing of web design as an intellectual endeavour and it really is essential reading for anyone who needs to understand web design today.
See more information about Smashing Book #4 (New Perspectives on Web Design)
This title is not currently available from the Greenwich library
The Shape of Design by Frank Chimero

Frank Chimero's book attempts to explain what design is and to describe the process of design. For non-designers, this will be a view into an entirely new world and for those who think they are already designers, it's likely to be a form of inspiration. The book is a personal view of design, it doesn't aim to set out an academic framework and this is a good thing. On many levels, design presents a personal experience and this book allows us to tap into the personal thoughts and ideas of an established designer, who has given a great deal of thought to the intuitive process of design. It's a slim book, an easy read and is recommended reading for anyone who is involved with design.
The book practices what it preaches, it is available as a beautifully bound hard-cover edition with wonderful illustrations and excellent typography (yes, the book itself is an object lesson in design) but it is also available to read online for free.
See more information about The Shape of Design
This title is not currently available from the Greenwich library
A Practical Guide to Designing the Invisible by Robert Mills

How do we design the invisible and why would we want to? In this book, Robert Mills explores design beyond the superficial, visual surface and explains that designers must become familiar with the meaning in the work we produce. Mills explains how the design decisions we make (the colour of a webpage, the form of an icon) can change the way people think, feel and react to our designs. The book makes a very good companion to Mark Boulton's book by adding a layer of understanding about the implications of the design decisions we make.
See more information about A Practical Guide to Designing the Invisible
This title is not currently available from the Greenwich library
Essential Reference Books
You may not need these books in the first instance but as your work develops, you may find that you need something more comprehensive than the references that are often appended to most text books. You don't need to buy these books, there are hard copies in the library if you like paper, but the online versions are frequently updated, so they are your best source of reference.
The Ultimate HTML Reference by Ian Lloyd

It may seem a bit geeky to have a whole book that just tells you what all the HTML tags are, what they do and what parameters they can use; oh, and how the various flavour of browser render them, but when the chips are down, a book like this can save your life. Well, not your life, obviously but it could save your sanity.
Since buying this book, I have found myself coming back to it again and again - it really is the authority. Not only does it contain references to all the tags you use every day but it also contains references to those tags and parameters you never knew existed. In short, this book helps you increase the width your knowledge of HTML and not just the depth. The Ultimate HTML Reference is available in a free online version at Sitepoint.
The Ultimate HTML Reference is available at Amazon.co.uk
Greenwich library: 3 copies ~ view catalogue entry
The Ultimate CSS Reference by Tommy Olson and Paul O'Brien

This book is possibly even more useful than its HTML partner because the browser support for CSS is much more variable than that for HTML and this book documents which browsers support the various CSS properties and which do not. Again, this can be a real sanity-saver for those occasions when the browser is just not rendering a page the way you intended.
The book is organised by property type but fortunately also includes an alphabetic index, so you always have two chances of finding what you need. There is also an excellent first chapter (What is CSS?) that describes how CSS works, the syntax of CSS rules and how to link CSS with your HTML pages. The Ultimate CSS Reference is available in a free online version at Sitepoint.
The Ultimate CSS Reference is available at Amazon.co.uk
Greenwich library: 6 copies ~ view catalogue entry
Essential Periodicals
The Web is ever-changing. New ideas in webpage design come and go and you need to keep up-to-date. Sadly, most web design text books are out-of-date after 2 or 3 years and the best way to stay in touch with emerging ideas and technologies is to subscribe to regularly published magazines. The magazines described below (paper and online) are some of the best around. Great new material on Web Design is being published all the time and it's a good idea to subscribe to RSS feeds and newsletters so that you at least get a digest of what's available.
net Magazine (published monthly)

net magazine has been around for a while but over the past few years it has matured into a magazine aimed at professional web designers and serious amateurs. The monthly articles are always relevant, well researched and full of useful information. The magazine has benefited from the work of an advisory panel of net worthies, including Andy Budd and Andy Clarke.
Each month also includes a number of technical articles on various topics relevant to the course by some excellent technical writers, including Craig Grannell. It is the best paper-based web design magazine and I recommend you take out a subscription.
In recent times, net has evolved a really useful online version of the magazine called Creative Bloq with new articles published daily. It's well worth visiting regularly or adding to your list of RSS feeds.
A List Apart (online)

A List Apart "for people who make websites" is an e-zine that published new articles monthly. All content is free and there is now an extensive archive of articles on a range of relevant topics.
The articles are informative and well written and are often by well-known web luminaries like Dave Shea and Jeffrey Zeldman. This is all good stuff and free, so just read it and/or subscribe to the RSS feed.
Smashing Magazine (online)

Smashing Magazine is a fantastic resource. Articles are published daily and its focus is graphic design for the web. That's not to say there aren't plenty of technical articles on CSS, usability and interface design - there are, but it's a great place to go for inspiration and design ideas. The site also has a tutorials section, covering many graphic techniques and applications like Photoshop. The Smashing Network includes useful and relevant articles from other web blogs and magazines so it's a good central information hub.
Six Revisions (online)

Six Revisions is another excellent resourse that publishes new content almost daily. Topics vary widely; there is a bias towards graphic design (in a good way) but there is plenty on coding too. All the content is of high quality and all relevant to this programme. Tutorials are archived, so if you need to learn how to make web buttons in Photoshop, how to use visual weight in your designs or how to reset your CSS, there's a tutorial for that.
Impressive Webs (online)

Impressive Webs is a bolg/magazine that publishes content every few days. It has a more technical focus and there are very useful articles and tutorials covering all the relevant coding languages; HTML, CSS, PHP etc. Content is well written and the topics are always at the cutting edge of web design. It's a great place to see new techniques for using CSS3 and HTML5 for example and for advice on how browsers behave with these new technologies.
Mashable (online)

Mashable describes itself as a news site for social media and Web tips. In truth, it's rather more than that, covering a wide range of Web industry and technology news. As such, it's a great way of keeping up-to-date with what's going on in the online world. News items cover all the big players such as Google, Apple, Facebook, Microsoft and the like. News articles are published frequently (too many each day to read everything) but just scaning through the headlines is a good way to get an overview and then dip in to the ones of particular interest.
A Web Design Toolkit
Although many web designer/developers will prefer to work with applications like Dreamweaver and Photoshop for maximum flexibility and functionality, it isn't really necessary. A perfectly adequate toolkit can be had for free. The applications listed below are all you need to create brilliant web pages.
Basic Web Dev Toolkit (free)
- Notepad++ - Excellent open source code editor with syntax highlighting (PC only).
- Firefox - The open source and standards compliant browser (Mac and PC).
- Web Developer Toolbar for Firefox - Indispensable set of browser utilities for web designers.
- Firebug for Firefox - Edit CSS live in a browser window; ideal for those pixel-perfect moments.
- HTML Validator - Excellent way to quickly check for code errors in your markup.
- Fire FTP - A neat tool for taking screen grabs of any website in Firefox.
- Pixlr Grabber - A neat tool for taking screen grabs of any website in Firefox.
- Paint.NET - Amazing free image and photo editor, similar interface to Photoshop (PC only).
Both Notepad++ and Firefox are available as portable apps for the PC and can be taken with you wherever you go on a USB stick. Firefox portable for OS X is also available.
Some alternatives worth considering
- Sublime Text - All the cool kids are now using this extensible, cross-platform text editor.
- FileZilla Client - Probably the best free/open source FTP client (Mac and PC).
 Write your HTML and CSS code in Notepad++, create and edit your images in Paint.NET, preview and check the results in Firefox and then upload to your web server using Fire FTP.
Write your HTML and CSS code in Notepad++, create and edit your images in Paint.NET, preview and check the results in Firefox and then upload to your web server using Fire FTP.
If you prefer working in an integrated development environment, take a look at Aptana Studio. In a nutshell, it's Dreamweaver without the WYSIWYG editor and because it's open source, there is a free version.
Tutorials
FTP (File Transfer Protocol)
Files are copied from your local computer to the web server using a protocol known as FTP. To make the transfer, you need an FTP client - a software application. FTP clients such as FileZilla, Cyberduck and SmartFTP are commonly used for uploading files to web servers. However, software applications like Dreamweaver have their own built-in FTP client and can also be used for uploading files.
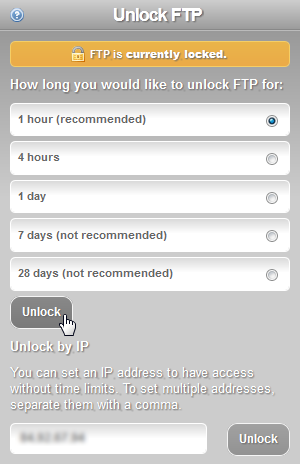
FTP Security
 Some hosting services require that you unlock FTP on the web server before uploading files. This is a security feature and although it's an extra step in the process, it is good practice to keep your website as secure as possible by restricting FTP access.
Some hosting services require that you unlock FTP on the web server before uploading files. This is a security feature and although it's an extra step in the process, it is good practice to keep your website as secure as possible by restricting FTP access.
If your website is hosted with Eco Web Hosting, you will need to login to your control panel and unlock FTP before atempting to upload files with your FTP client. There are 2 options for unlocking: time and IP address. In most cases, the simplest method is to unlock FTP for a set time period, during which you can upload files to the server. When the set time has elapsed, FTP is automatically locked again. The alternative method is to unlock FTP using your IP address. Unlocking this way means that files can only be uploaded from your current IP address. This method is a good option if you have a fixed IP address but as most broadband ISPs use dynamic IP addresses (they change every time your router reconnects to the Internet), it may not be convenient. This is especially true if you upload files to your site from different physical locations.
Connecting to your webspace with FileZilla
If you are using Eco Web Hosting, make sure you have unlocked FTP (see above) before you begin.

- Enter the host name e.g. "www.webdesignstuff.co.uk".
- Enter your username in the form "username@webdesignstuff.co.uk".
- Enter your password.
- Leave the "Port" option blank and click the "Quickconnect" button. You should see the file listing of your personal folder.
- Be sure to upload your files to the web root folder; this is usually called public_html.

The index.html file is your personal homepage and may be edited. Do not edit or remove any of the other files or folders you find on the web server - they are there for a reason.

You can download the FileZilla FTP client here.
Connecting to your webspace with Dreamweaver
During site definition, click the "Advanced" tab and then select the "Remote Info" category.
- Set the Access type to "FTP".
- Enter the FTP host name e.g. "www.webdesignstuff.co.uk".
- Leave the Host directory blank. Your account details will default to your home folder so you do not need to specify it.
- Enter your Login username in the form "username@webdesignstuff.co.uk" and enter your password.
- Click the "Test" button to make sure you can connect.

My first web page - video tutorials
- Creating and uploading your first webpage - Using Notepad++ and FireFTP with Pentangle
- My first web page
- Linking a CSS file to your first web page
- Uploading your HTML and CSS files using FTP
- Optimizing Images for the Web
WordPress - video tutorials
- Installing WordPress at Pentangle - A video tutorial
- A first blog post with WordPress - A video tutorial
- Correcting a WordPress root installation - A video tutorial
Other - video tutorials
- Password protecting a folder in your website - A video tutorial
